블로그에 프로그래밍 소스 코드 혹은 html 및 javascript 소스 코드를 삽입할 경우 소스에 대한 설명을 넣는 일이 꽤나 귀찮은 작업이고 깔끔하게 보이도록 작성하는 것 또한 쉬운 일은 아니죠. 그래서 이런한 작업을 쉽고 깔끔하게 할 수 있도록 도와 주는 Google에서 공개한 SyntaxHighlighter 를 사용하는 방법에 대해서 소개해 보겠습니다.
먼저 SyntaxHighligher을 다운로드 받습니다.
http://code.google.com/p/syntaxhighlighter/

다운 받은 파일의 압축을 풀면 CSS와 JavaScript 파일들로 구성되어 있습니다. 이 파일을들 tistory에 업로드 하여 사용하면 됩니다.
Admin페이지에 로그인한 다음 스킨페이지에서 파일 업로드(구버전에선 '직접 올리기') 를 선택합니다.

파일업로드 탭에서 파일업로드를 한번 더 선택합니다. (구버전에선 아래쪽에 파일업로드 버튼이 있습니다.)

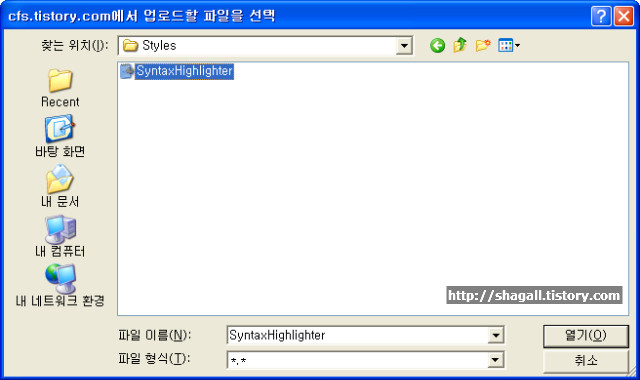
Styles 폴더에 있는 SyntaxHighlighter.css 파일을 추가합니다.

Scripts 폴더에 있는 모든 JavaScript 파일들을 추가합니다.

이제 필요한 파일들은 모두 업로드 되었으므로 사용가능한 상태가 되도록 HTML/CSS 편집 화면으로 가서 소스 코드를 수정해 줍니다.
HTML/CSS편집에서 skin.html 에
를 추가합니다.

그리고 skin.html 페이지의 끝으로 이동한 다음
<script class="javascript" src="./images/shCore.js"></script>
<script class="javascript" src="./images/shBrushCpp.js"></script>
<script class="javascript" src="./images/shBrushCss.js"></script>
<script class="javascript" src="./images/shBrushJScript.js"></script>
<script class="javascript" src="./images/shBrushSql.js"></script>
<script class="javascript" src="./images/shBrushVb.js"></script>
<script class="javascript" src="./images/shBrushXml.js"></script>
<script class="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
을 추가해 줍니다.

여기까지 하면 필요한 작업이 완료되었습니다. SyntaxHighlighter를 사용하기 위해서는 <pre> 또는 <textarea> 태그를 사용할 수 있는데 일반적으로 별도의 encoding 이 필요없는 textarea 가 더 편리합니다.
pre 를 사용하든지 textarea 를 사용하든지 class 이름만 적절하게 지정하면 이상 없이 잘 동작하고 언어 종류에 따른 class이름은 아래와 같슽니다.
| 언어 | 명칭 |
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
사용법은 아래와 같은 소스 코드를 입력하면
<TABLE cellSpacing=0 cellPadding=0 width=300>
<TBODY>
<TR>
<TD vAlign=top width=9><IMG height=9 src="http://toolbar.naver.com/images/titbar_ltop.gif" width=9> </TD>
<TD width=300 background=http://toolbar.naver.com/images/titbar_bgtop.gif height=9></TD>
<TD vAlign=top width=9><IMG height=9 src="http://toolbar.naver.com/images/titbar_rtop.gif" width=9> </TD>
</TR>
<TR>
<TD background=http://toolbar.naver.com/images/titbar_l.gif></TD><TD height=124>8개 이미지로 처리 </TD>
<TD background=http://toolbar.naver.com/images/titbar_r.gif></TD>
</TR>
<TR>
<TD><IMG height=9 src="http://toolbar.naver.com/images/titbar_lbtm.gif" width=9> </TD>
<TD background=http://toolbar.naver.com/images/titbar_bgbtm.gif height=9></TD>
<TD><IMG height=9 src="http://toolbar.naver.com/images/titbar_rbtm.gif" width=9> </TD>
</TR>
</TBODY>
</TABLE>
</TEXTAREA>
아래와 같은 출력화면이 나옵니다. 깔끔하죠? ^^

잘 사용하세요~